Markdown in Jekyll
05 Mar 2020As the post title suggests, this post serves as a cheatsheet of Markdown syntax for jekyll purpose. For the time being, we will focus on Kramdown, the default Markdown renderer. Additionally, we will cover some non-Markdown (e.g. Liquid syntax) used in Jekyll.
Formatting
Headers
Expand on Headers...
Different Markdown renderer seems to render headers differently.
For Kramdown, H6 is the largest of all 6 headers listed above, and the header with the highest number of ‘#’ is considered the top level header (e.g. in the absence of H3-H6, H2 is the top level header and H1 is the second level header).
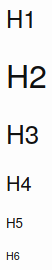
it oddly renders H2 as the largest font size. Example:
# H1
## H2
### H3
#### H4
##### H5
###### H6
will render

Text Styles
Expand on Text Styles...
-
Italic: surround word with
*; -
Bold: surround word with
**; -
Strikethrough: surround word with~~; - Horizontal line: lines with only underlyings
________
Code Blocks
There are at least two ways to generate code snippets with syntax highlighting:
-
Markdown syntax - start block with
```programming-languageand end it with```; -
Liquid syntax - start block with
{% highlight programming-language [options] % };
Both result in:
def print(name)
puts "Hi, #{name}"
print('Tom')To obtain a list of supported languages and their aliased name, type in terminal
$ rougify list
. More information on the syntax highligher Rouge developed in Ruby (Demo).
Links and Images
General Links
Links are easy to create following general Markdown syntax. There are many ways to create, and I’ll list the two I use most:
- For inline one time use:
[inline text](https://link.to.website) - For repeateadly referenced links, create
[link-object]: /link/to/internal/contentat the end and reference by
[link-text][link-object]
Notice that, links can be used to both external websites or internal objects (both shown above).
However, jekyll special directories are not exposed to markdown links (directories starting with _).
Images
Syntax for linking images are similar to links.
- Replace external links with external links to images or internal path with internal path to image depending on the location of the image.
- Instead of hiding the link behind the text, for images use
![]to replace link text, e.g.
Internal Links
We cannot use the same method to create links for internal content (anything in folders starting with _, e.g. _posts).
- For internal links to other posts within the blog, use
[text to show]({% post_url YYYY-MM-DD-name-of-the-post %}); - For internal links to other sections of the same post, e.g. to a section named Random Section use
[text-to-show](#section-name).
Comments and Escaping
Comments
Html comments obviously work, but they are shown when visitor inspects the source of the html file. Two different approaches hide it from everyone but you:
-
Markdown approach:
[comment]: <> (actual comments)or[//]: <> (also a comment.)or[//]: # (yet another comment); -
Liquid approach: start comment block with
{% comment %}and end with{% endcomment %}.
Escape backticks
To print backticks `, we can surround the backticks with pairs of backticks with one extra backtick (e.g. to print three backticks, surround ``` with a pair of ````).
Escape Liquid Tags
To escape Liquid tags, start comment block with
{% raw %}
and end with
{% endraw %}
Other Features
Table of Content
Credits to Ouyi, it is easy to set up TOC in Jekyll with Markdown:
---
My front matter
---
* TOC
{:toc}
- To play nice with Jekyll excerpts, a short description should precede Table of Content.
July 2020 update: a better solution is to use jekyll-toc plugin.
It places no restriction on excerpts, and allows many handy customizations (css style, per level setup, etc).
Adding jekyll-toc is simple:
# in _config.yml, add plugin
plugins:
- jekyll-toc
# in post front matter enable toc
toc: true
Collapse
To make some content collapsable, we can use the html tag details. For example:
<details markdown="1"> <summary>title</summary>
Some content
</details>
Notice the markdown attribute to call the Markdown renderer to render content.
Harmony with HTML
Sometimes a Markdown or Liquid solution is difficult to find and we have to use it. Html blocks messes up with some markdown. For example, if we have a bullet point list, and need to add some html blocks in one of the items, it would break the item indentation (the text following the html block will not align with the text prior to the html block). To workaround it, we can indent the html blocks by 4 spaces.